Google Chromeの拡張機能を作り方の概要です。
「とりあえず作ってとりあえず動かしてみる」を目的としているので、詳細を知りたい方はChrome Developers のページをご覧ください。
Chromeの拡張機能はHTML、CSS、JavaScriptで作ります。
目次
フォルダ構成
フォルダ構成は下記になります。
sample/
┝manifest.json
┝index.html
┝index.js
┝index.css
manifest.json
manifest.jsonには拡張機能の名前や概要、バージョンなどを記述します。
このファイルがないとChromeの拡張機能に追加できません。
例
{
"name": "Sample",
"description": "Sample Extension. Show alert!",
"version": "1.0.0",
"manifest_version": 3,
"action": {
"default_popup":"index.html"
}
}それぞれの項目の意味は下記になります。
- name:拡張機能の名前
- description:拡張機能の概要
- version:拡張機能のバージョン
- manifest_version:マニフェストのバージョン。2020年11月9日以降に新規作成する場合は「3」にする(2021年11月28日現在)
- default_popup:デフォルトで表示されるHTML
manifest.jsonのその他の項目についてはこちらをご覧ください。
index.html
Chromeの拡張機能のアイコンをクリックしたときに表示されるHTMLです。
ファイル名はmanifest.jsonの「default_popup」と同じ必要があります。
JavaScriptとCSSを読み込んでいます。
このhtmlに直接JavaScriptを記述すると拡張機能をChromeで読み込んだ際にエラーになるので記述しないようにしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="wrapper">
<button class='.botton' onclick="sampleClick()">クリック!</button>
</div>
<script src="./index.js"></script>
</body>
</html>index.js
index.htmlで読み込んでいるJSです。
今回は「クリック!」ボタンが押されたらアラートを表示するだけです。
htmlでjQueryを読み込めばjQueryも記述できます。
document.getElementById('sampleButton').onclick = function sampleButtonClick() {
alert(12345);
}index.css
index.htmlで読み込んでいるCSSです。
.wrapper {
text-align: center;
width: 100px;
}Chromeで拡張機能を動かす
Chromeで拡張機能を動かす方法です。
Chromeで右上の3点リーダ>その他のツール>拡張機能と進み拡張機能の画面を開きます。
画面右上の「デベロッパーモード」がオフの場合はオンにします。

画面左上の「パッケージ化されていない拡張機能を読み込む」から、「manifest.json」が存在するディレクトリ(今回の場合は「sample」)を読み込みます。
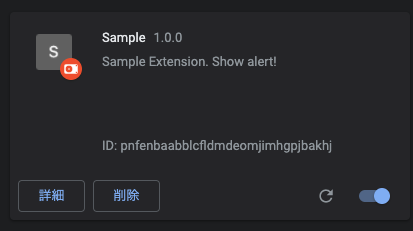
エラーがなければ下記のように表示されます。

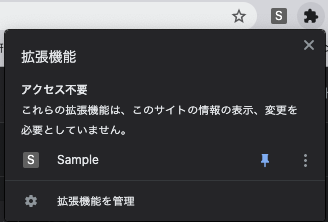
このままだと拡張機能のアイコンが表示されていないのでChrome右上の拡張機能のマーク(パズルのピースみたいなマーク)をクリックし、拡張機能をタスクバーにピン留めします。

拡張機能のアイコン(今回の場合は「S」と書かれているマーク)をクリックすると下記のようなウィンドウが表示され、「クリック!」ボタンをクリックするとアラートが表示されました!


作成した拡張機能を公開したい場合はこちらの記事をご覧ください!
IT技術ブログ
↓↓「にほんブログ村」のランキングに参加しています。少しでも面白い、参考になったとか思われたらポチッとしていただけると嬉しいです!![]()
にほんブログ村
