ReactでChromeの拡張機能を作る方法です。
Chromeの拡張機能はHTML、JavaScript、CSSで作れますが、JavaScriptよりもReactの方が作りやすいので、やり方をご紹介します。
爆速でChrome拡張機能の作る もご覧いただければと思います。
「ReactでとりあえずChromeの拡張機能を作って動かす」を目的としているので、Reactの解説などは行わないのでご注意ください。
目次
Reactのプロジェクト作成
まずはReactのプロジェクトを作成します。
npm create vite@latestApp.tsxの修正
Reactのプロジェクトが作成されたら、App.tsxを以下のように修正します。
function App() { return <button onClick={() => alert(1)}>テスト</button>;
}
export default App;Reactアプリのビルド
yarn build or npm run buildでReactアプリをビルドします。
すると、distディレクトリが作成されます。

manifest.jsonの作成
Reactアプリとは別にディレクトリを作成します(ここではchrome-extensionとします)。
そのchrome-extensionの中にmanifest.jsonを作成し、さらにdistディレクトリ以下のファイル全てをコピーします。
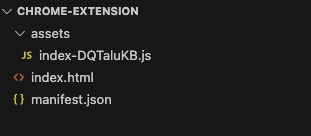
chrome-extensionのディレクトリ構成とmanifest.jsonは以下のようになります。

{ "name": "Sample", "description": "Sample Extension. Show alert!", "version": "1.0.0", "manifest_version": 3, "action": { "default_popup": "index.html" }
}Chromeで拡張機能を動かす
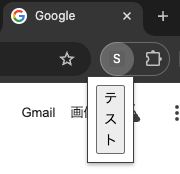
あとは、Chromeから作成した拡張機能を読み込み(「パッケージ化されていない拡張機能を読み込む」からchrome-extensionのディレクトリを選択)すれば拡張機能が動かせます(具体的なやり方はこちらの記事を参照)



IT技術ブログ
↓↓「にほんブログ村」のランキングに参加しています。少しでも面白い、参考になったとか思われたらポチッとしていただけると嬉しいです!

