Next.jsのアプリをGitHubのリポジトリにプッシュしたら自動的にVercelにデプロイされるように設定します。
GitHubのアカウントは事前にGitHubのアカウントを作成しておきます。
また、事前にGitHubのリポジトリを作っておき、Next.jsのソースをプッシュしておきます。
下記は「npx create-next-app」したNext.jsアプリを特に何も変更せずそのままリポジトリにプッシュしています。

GitHubのアカウント登録、リポジトリ作成、リポジトリへのNext.jsアプリのプッシュが終わったらVercelに登録します。
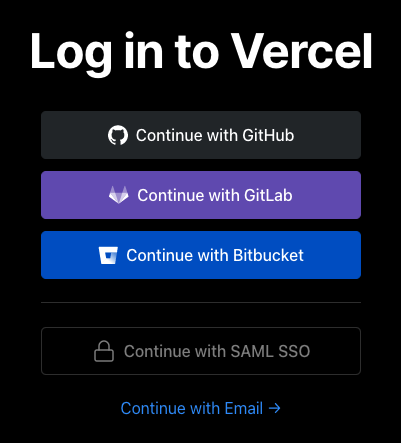
Vercelのログイン画面から「Continue with GitHub」をクリックします。

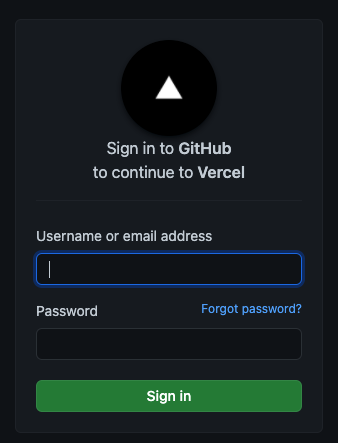
GitHubのログインが求められるので、GitHubのメールアドレスとパスワードを入力して「Sign in」をクリックします。

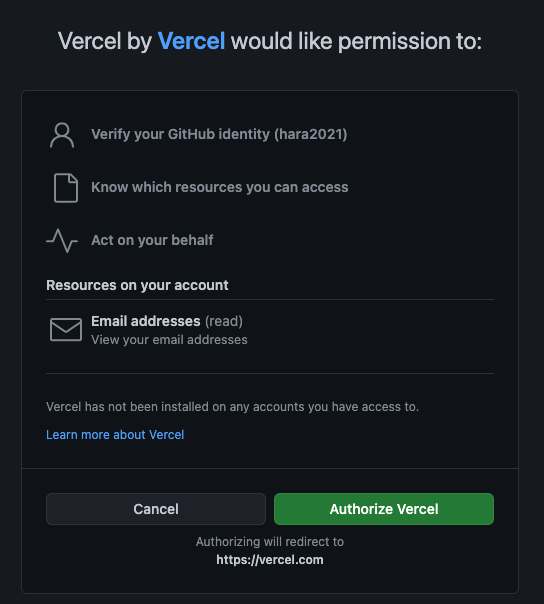
「Authorize Vercel」をクリックします。

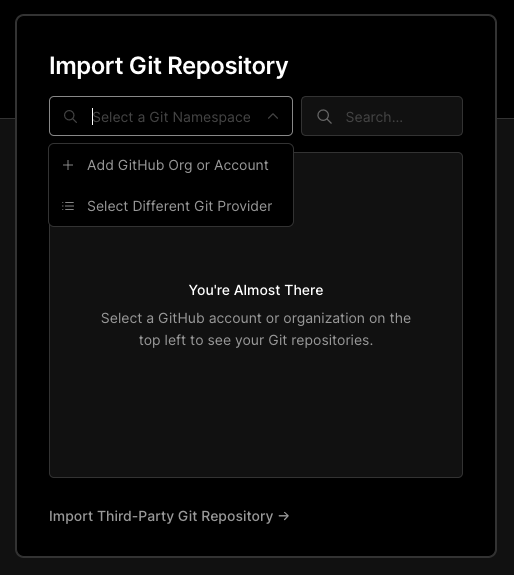
「Import Git Repository」の下のテキスト入力欄をクリックして「Add GitHub Org or Account」をクリックします。

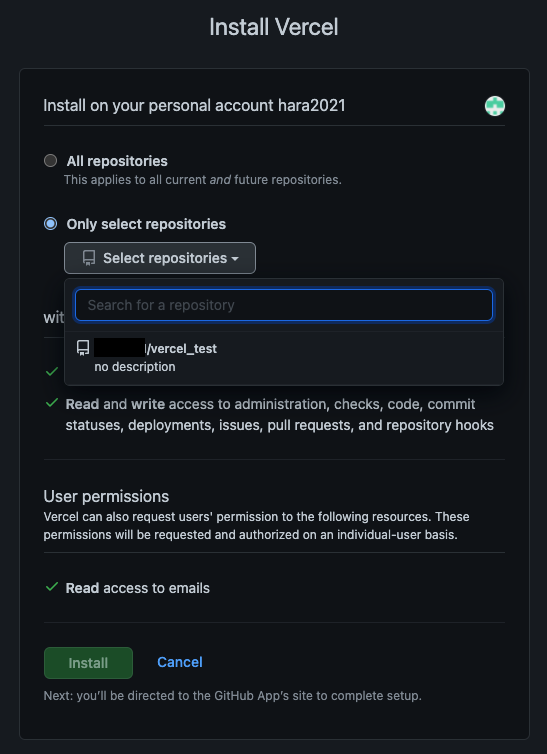
「Only select repositories」を選択し、「Select repositories」をクリックするとGithubのリポジトリが表示されるので、クリックして選択し、「Install」をクリックします。

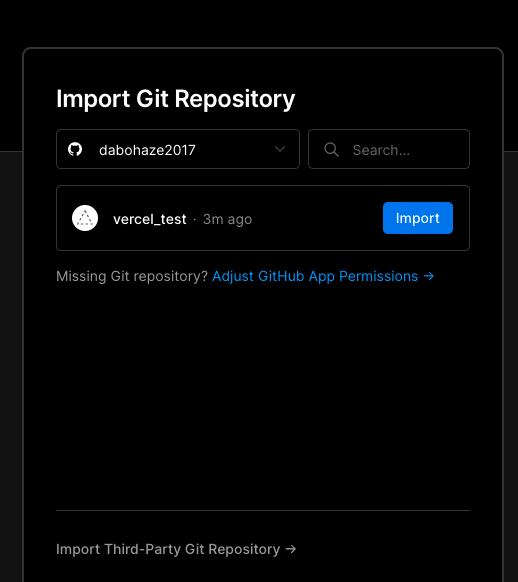
「Import」をクリックします

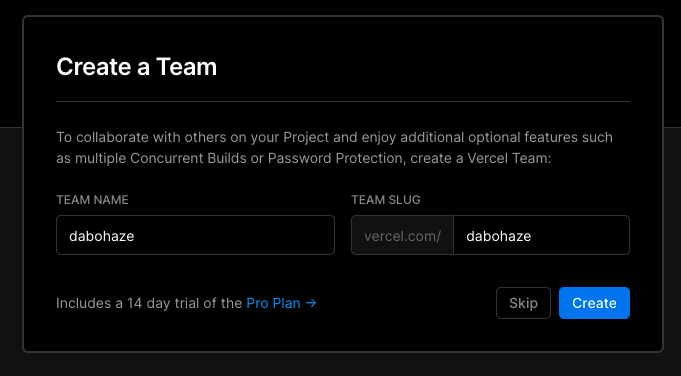
「TEAM NAME」を入力して「Create」をクリックします

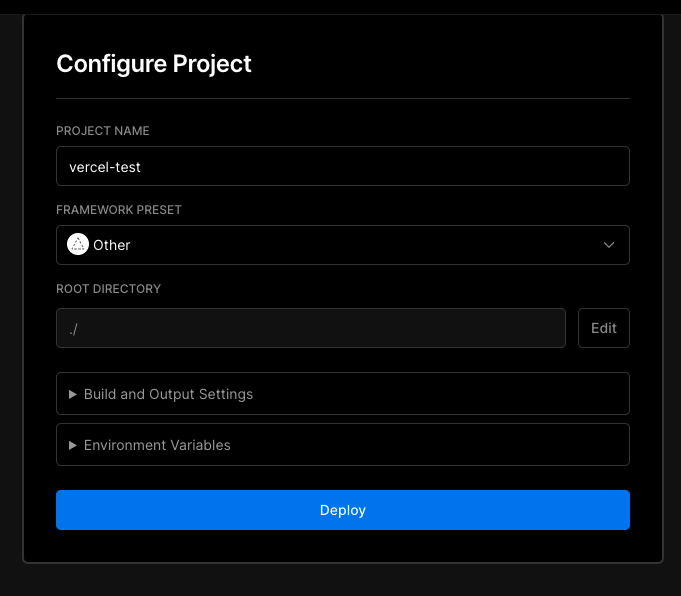
「PROJECT NAME」を入力して「Deploy」をクリックします

これでNext.jsアプリがVercelにデプロイされました!
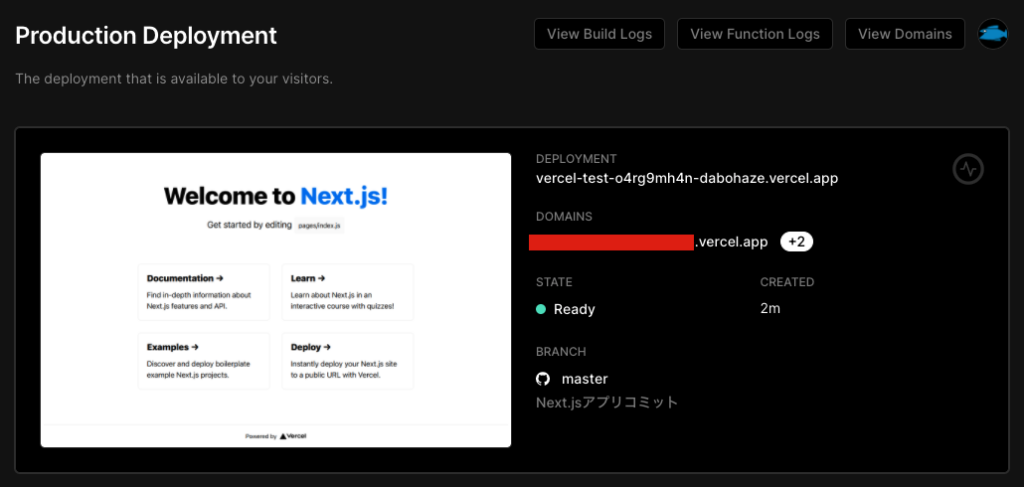
「Go to Dashboard」をクリックします。

「DOMAINS」の下にURLが表示されているので、それをクリックするとNext.jsの画面が表示されます!

今後はリポジトリにプッシュをすると自動的にVercelにデプロイされます。
便利♪

↓↓「にほんブログ村」のランキングに参加しています。少しでも面白い、参考になったとか思われたらポチッとしていただけると嬉しいです!![]()
にほんブログ村
