ReactでFIrestoreへデータを追加する手順です。
Firestoreのプロジェクトが作成済み、ローカルでReactが動かせることを前提にしているのでその辺りはこちらの記事をご覧ください。
この記事はFirestoreの公式のドキュメントを参考にしています。
目次
Firestoreを使用するための準備
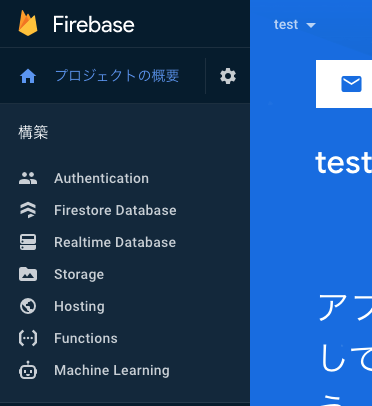
Firebaseのコンソール画面の左サイドメニューから「Firestore Database」をクリックします。

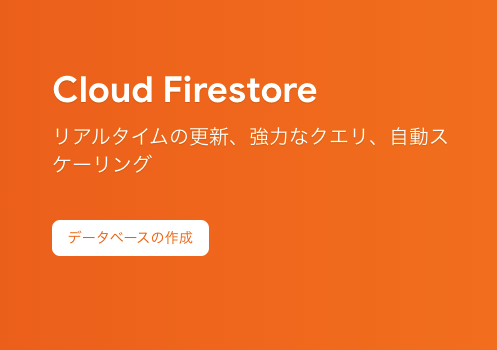
「データベースの作成」をクリックします。

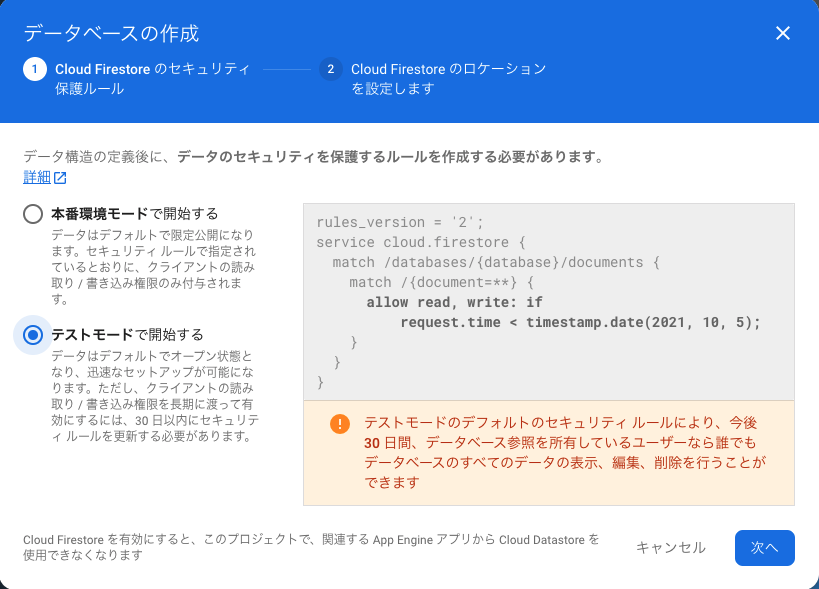
「テストモードで開始する」を選択して「次へ」をクリックします。

「Cloud Firestoreのロケーション」を「asia-northeast1」を選択して「有効にする」をクリックします。
「asia-northeast1」は東京、「asia-northeast2」は大阪です。
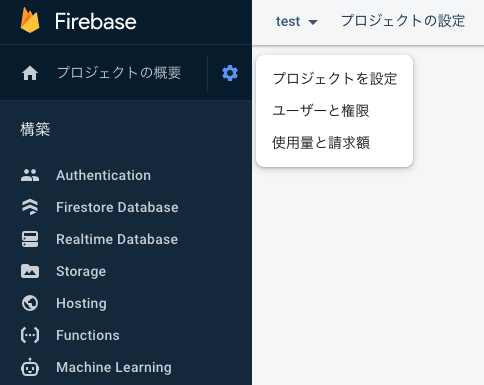
Firebaseのコンソール画面から「プロジェクトの概要」の右横の歯車をクリックして「プロジェクトを設定」をクリックします。

表示された画面で下の方にスクロールすると、下記のようにFirebaseを初期化するためのapiKeyなどがあります。
これはFirestoreを使う際に必要になります。

ライブラリをインストールする
下記コマンドを実行して必要なライブラリをインストールします。
npm install firebase
ReactからFirestoreにデータを追加する
あとは、app.jsで下記のようにすれば、テキスト入力欄に文字を入力して「追加」ボタンを押せばとりあえずFirestoreにデータを追加できます!
apiKeyの部分などは自分のものに置き換えてください。
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getFirestore, collection, addDoc } from "firebase/firestore";
import { useState } from "react";
// Your web app's Firebase configuration
const firebaseConfig = { apiKey: "### FIREBASE API KEY ###", authDomain: "### FIREBASE AUTH DOMAIN ###", projectId: "### CLOUD FIRESTORE PROJECT ID ###",
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
var db = getFirestore();
function App() { const [nameText, setNameText] = useState(''); const onChangeName = (event) => { setNameText(event.target.value); } const onClickAdd = async () => { try { const docRef = await addDoc(collection(db, "users"), { name: nameText }); console.log("Document written with ID: ", docRef.id); } catch (e) { console.error("Error adding document: ", e); } } return ( <div className="App"> <input type="text" value={nameText} onChange={onChangeName} /> <button onClick={onClickAdd}>追加</button> </div> );
}
export default App;↓↓「にほんブログ村」のランキングに参加しています。少しでも面白い、参考になったとか思われたらポチッとしていただけると嬉しいです!![]()
にほんブログ村
