Next.js13にJest、React Testing Libraryを導入する手順です。
目次
Jest、React Testing Libraryのインストール
下記コマンドを実行してJestをインストールします。
npm install --save-dev jest jest-environment-jsdom @testing-library/react @testing-library/jest-dom
OR
yarn add --dev jest jest-environment-jsdom @testing-library/react @testing-library/jest-domJestの設定ファイルを作成
ルートディレクトリ(package.jsonがあるディレクトリ)にjest.config.tsを作成します。
const nextJest = require('next/jest')
const createJestConfig = nextJest({ // Provide the path to your Next.js app to load next.config.js and .env files in your test environment dir: './',
})
// Add any custom config to be passed to Jest
/** @type {import('jest').Config} */
const customJestConfig = { // Add more setup options before each test is run // setupFilesAfterEnv: ['<rootDir>/jest.setup.js'], // if using TypeScript with a baseUrl set to the root directory then you need the below for alias' to work moduleDirectories: ['node_modules', '<rootDir>/'], // If you're using [Module Path Aliases](https://nextjs.org/docs/advanced-features/module-path-aliases), // you will have to add the moduleNameMapper in order for jest to resolve your absolute paths. // The paths have to be matching with the paths option within the compilerOptions in the tsconfig.json // For example: moduleNameMapper: { '@/(.*)$': '<rootDir>/src/$1', }, testEnvironment: 'jest-environment-jsdom',
}
// createJestConfig is exported this way to ensure that next/jest can load the Next.js config which is async
module.exports = createJestConfig(customJestConfig)もし「Parsing error: Cannot find module ‘next/babel’」というエラーが表示されたら、.eslintrcに下記のように”next/babel”を追記してください。
{ "extends": ["next/core-web-vitals", "next/babel"]
}package.jsonにスクリプトを追加
package.jsonにスクリプトを追加します。
"scripts": { "dev": "next dev", "build": "next build", "start": "next start", "lint": "next lint", "test": "jest" },これで、下記のようにしてテストを実行できるようになります。
npm run test
OR
yarn testテスト対象のコンポーネントを作成
コンポーネントを作成します。
src配下にcomponentsディレクトリを作成し、Button.tsxを作成します。
const Button = () => { return <button>テスト</button>;
};
export default Button;テストコードを置くディレクトリとテストコード作成
src配下に__tests__ディレクトリを作成し、このディレクトリ配下にテストコード作成します。
import "@testing-library/jest-dom";
import Button from "@/components/Button";
import { render, screen } from "@testing-library/react";
describe("Button", () => { it("test", () => { render(<Button />); expect(screen.getByText("テスト")).toBeInTheDocument(); });
});※ファイルの先頭にimport "@testing-library/jest-dom";と書かないとTypeError: expect(…).toBeInTheDocument is not a functionのようなエラーが発生します。
この状態でnpm run test もしくは yarn testを実行するとテストが実行されます!

スナップショットの作成
スナップショットを作成したい場合は下記のようにします。
import "@testing-library/jest-dom";
import Button from "@/components/Button";
import { render, screen } from "@testing-library/react";
describe("Button", () => { it("test", () => { const button = render(<Button />); expect(button).toMatchSnapshot(); expect(screen.getByText("テスト")).toBeInTheDocument(); });
});テストを実行すると、テストコードのディレクトリに__snapshots__ディレクトリが作成され、その中にスナップショットファイルが作成されます。

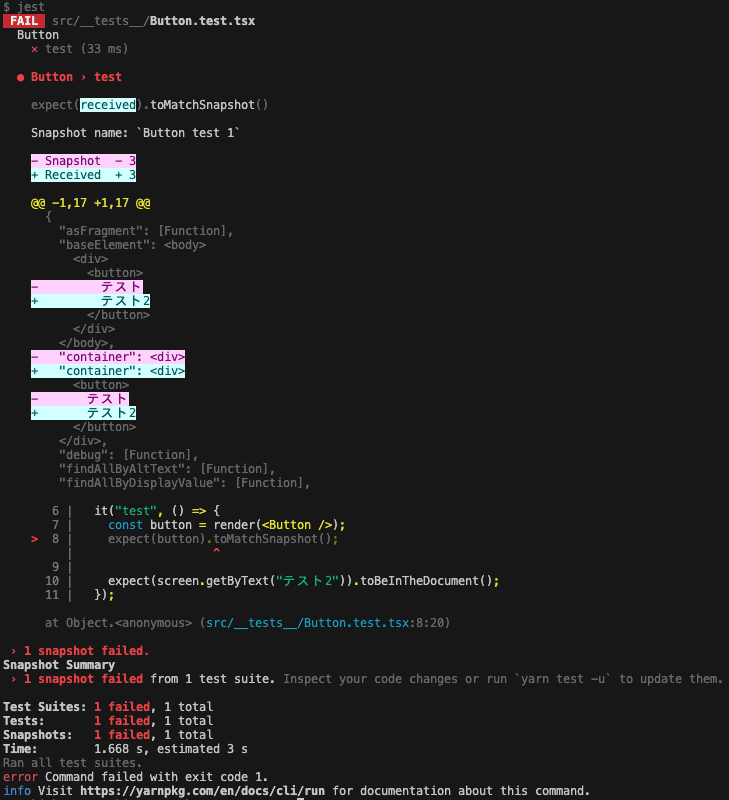
この状態でButton.tsx、Button.test.tsxの「テスト」という文言を「テスト2」に変更してテストを実行すると、スナップショットとコンポーネントの内容が異なるのでテストが失敗します。

この場合は、下記コマンドを実行してスナップショットを更新してから再度テストを実行するとテストが成功します。
yarn jest --update-snapshotIT技術ブログ
↓↓「にほんブログ村」のランキングに参加しています。少しでも面白い、参考になったとか思われたらポチッとしていただけると嬉しいです!

