ReactでFirebaseのFunctionsを使用する方法です。
この記事はFirebaseの下記ドキュメントを参考にしています。
目次
Blazeプランへのアップグレード
FirebaseのFunctionsを使用するためにはプロジェクトを「Blaze」プランへのアップグレードが必要です。
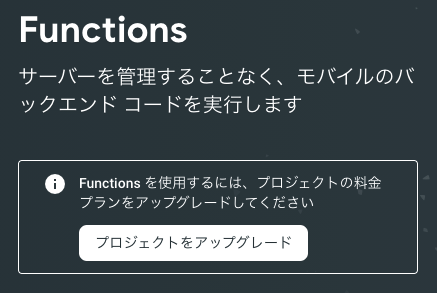
Firebaseのダッシュボードから左サイドメニューの「Functions」をクリックし、表示された画面で「プロジェクトをアップグレード」をクリックします。

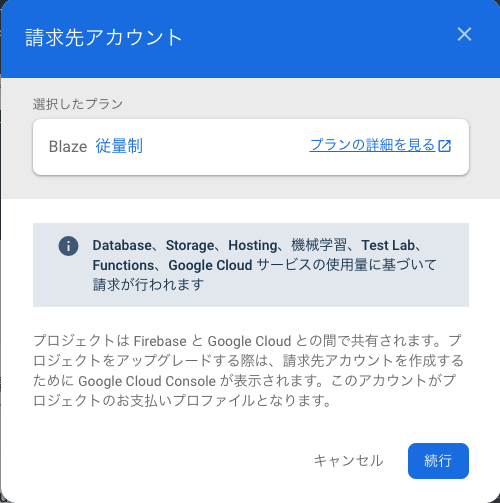
「続行」をクリックします。

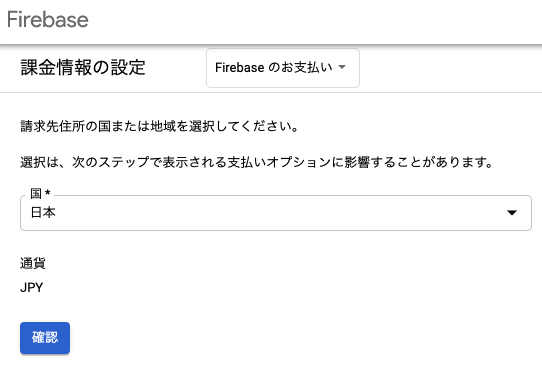
「確認」をクリックします。

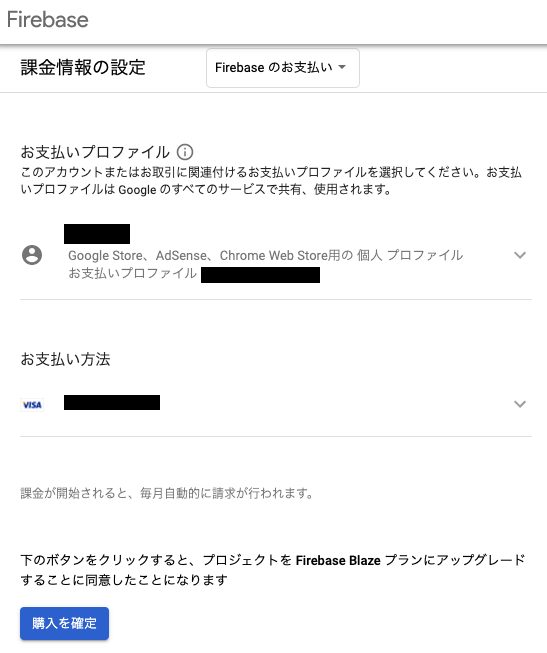
支払いプロファイル、支払い方法を選択して「購入を確定」をクリックします。

これでプロジェクトのアップグレードが完了しました。
次から実際にFunctionsを使っていきます。

関数の作成、確認
アプリから呼び出す関数を作成します。
mkdir ./test-functions
cd ./test-functions
firebase init functions
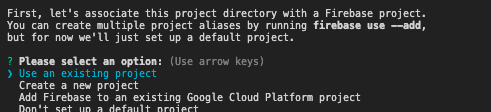
「Use an existing project」が選択された状態でエンターを押します。

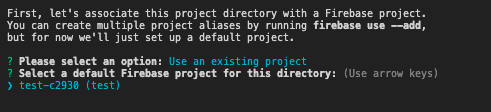
先ほどBlazeプランへアップグレードしたプロジェクトを選択します。

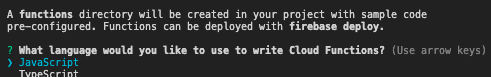
一旦「JavaScript」を選択してエンターを押します(本当はTypeScriptのほうがいいですが)。

ESLintも一旦変更せずにエンターを押します。

npmの依存パッケージのインストールも変更せずにエンターを押します。
一旦これでプロジェクトの初期は完了です。

functions配下にindex.jsがあるのでそれを開き、7行目〜9行目のコメントアウトを削除します。
exports.helloWorld = functions.https.onRequest((request, response) => { functions.logger.info("Hello logs!", {structuredData: true}); response.send("Hello from Firebase!");
});Firebaseにデプロイする前に、ローカル環境で上記関数をテストします。
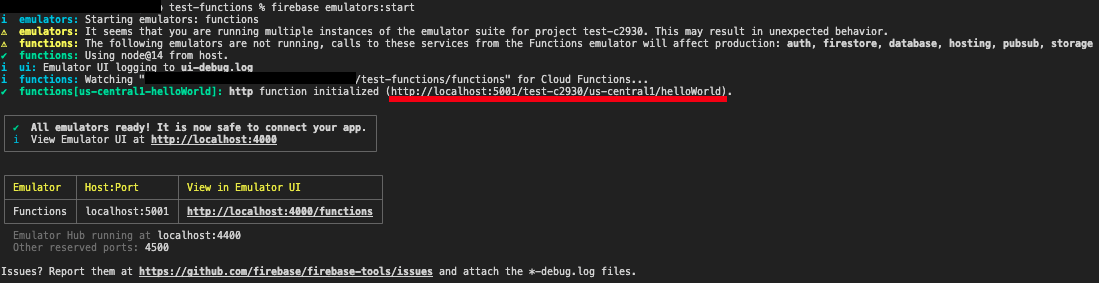
firebase emulators:start
すると、下記の赤線の部分のようにローカルでの関数確認用のURLが出力されるのでブラウザで見ると「Hello from Firebase!」と表示されると思います。
これで関数の動作確認は完了です。

関数のデプロイ
関数をFirebaseにデプロイします。
デプロイする前に、アプリから関数を呼び出せるようにindex.jsを下記のように変更します。
exports.helloWorld = functions.https.onCall((request, response) => { functions.logger.info("Hello logs!", {structuredData: true}); return "Hello from Firebase!";
});下記コマンドで関数をデプロイします。
「Deploy complete!」と表示されたらデプロイ完了です。
firebase deploy --only functions:helloWorldReactアプリから関数を呼び出す
Reactのアプリから関数を呼び出してみます。
Reactアプリの作成
npx create-react-app ./my-app
firebaseのインストール
cd ./my-app
npm install firebase@9.0.0 --save
そして、my-app/App.jsを下記のように修正します(PROJECT IDなどは自分の環境に置き換えてください)。
これで、「クリック」ボタンをクリックすると関数helloWorldを呼び出してコンソールに「Hello from Firebase!」と表示されるはずです。
import { initializeApp } from 'firebase/app';
import { getFunctions, httpsCallable } from "firebase/functions";
const app = initializeApp({ projectId: '### CLOUD FUNCTIONS PROJECT ID ###', apiKey: '### FIREBASE API KEY ###', authDomain: '### FIREBASE AUTH DOMAIN ###',
});
const functions = getFunctions();
const helloWorld = httpsCallable(functions, 'helloWorld');
function App() { const onClickButton = () => { helloWorld() .then((result) => { console.log(result); }); } return ( <div className="App"> <button onClick={onClickButton}>クリック</button> </div> );
}
export default App;↓↓「にほんブログ村」のランキングに参加しています。少しでも面白い、参考になったとか思われたらポチッとしていただけると嬉しいです!![]()
にほんブログ村
