Webサイトもアプリも「ダークモード」に対応したものが増えてきましたが、サイトでダークモードに対応した表示にする場合は「prefers-color-scheme」を使います。
body { background-color: #fff; color: #000;
}
@media (prefers-color-scheme: dark) { body {
background-color: #000;
color: #fff;
}
}デモも作ってみました。
通常なら背景白で文字が黒、ダークモードなら背景黒で文字が白で表示されるはずです。
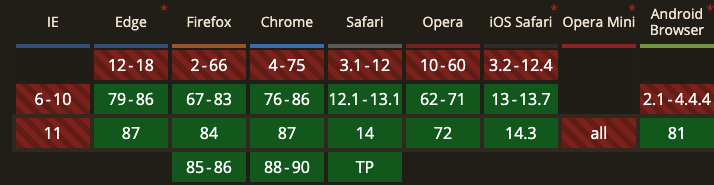
ブラウザの対応状況ですが、主要なブラウザはIE以外は対応しています。