Firebaseのプロジェクトを作成して、ReactのプロジェクトをFirebase Hostingへデプロイするまでの手順です。
「Firebaseとは何か」「Firebaseの特徴」とかは書きませんので、他のサイトを見ていただければと思います。
言語はReactで、Macを使用しています。
Macにnpmがインストールされていない場合は予めインストールをお願いします。
目次
Firebaseを使用する準備
まずはGoogleアカウントにログインした状態でFirebaseのページにアクセスして「使ってみる」をクリックします。

「プロジェクトを作成」をクリックします。

「プロジェクト名」を入力、規約に同意して「続行」をクリックします。

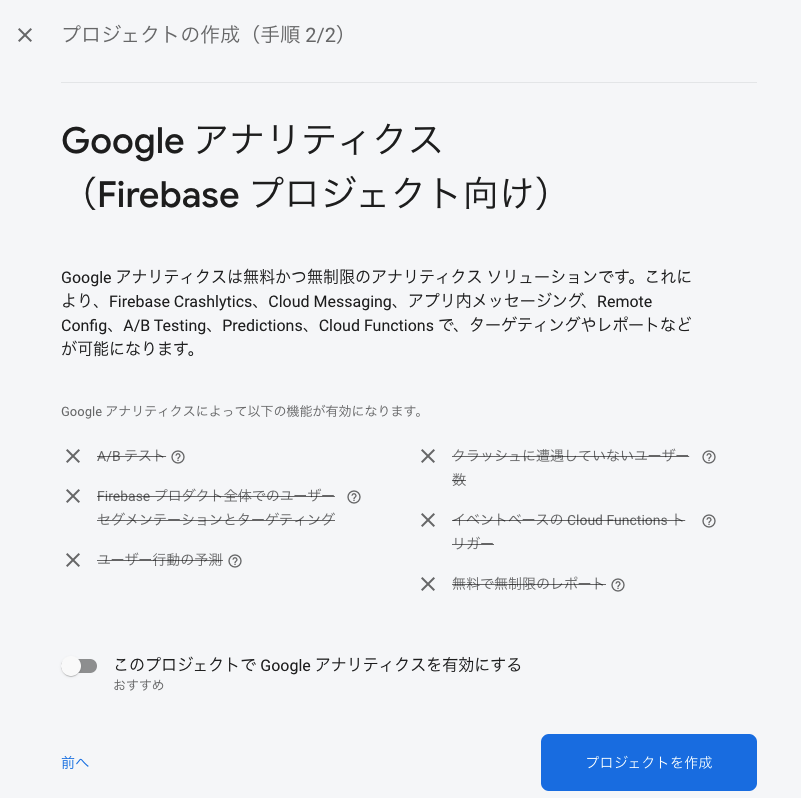
「プロジェクトを作成」をクリックします。「Googleアナリティクス」は一旦無効にしています。

「続行」をクリックします。

「ウェブ」をクリックします。

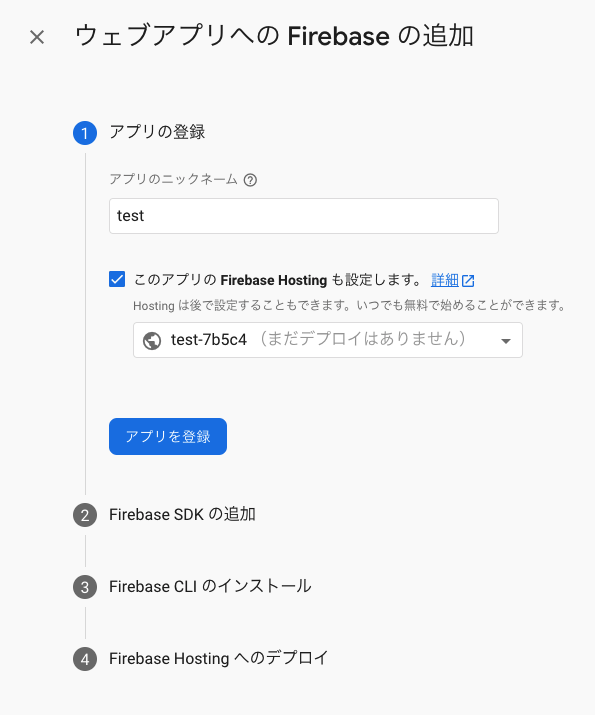
「アプリのニックネーム」を入力、「このアプリのFirebase Hostingも設定します」をチェックして「アプリを登録」をクリックします。

続いて、Firebase SDKをインストールします。
Macのターミナルで下記コマンドを実行します。
npm install firebase
続けて、Firebase CLIをインストールするため下記コマンドを実行します。
npm install -g firebase-tools
Firebase CLIを実行後、下記コマンドを実行してGoogleにログインします。
firebase login
「Allow Firebase to collect CLI usage and error reporting information? (Y/n)」と聞かれたらとりあえずそのままエンターを押します。
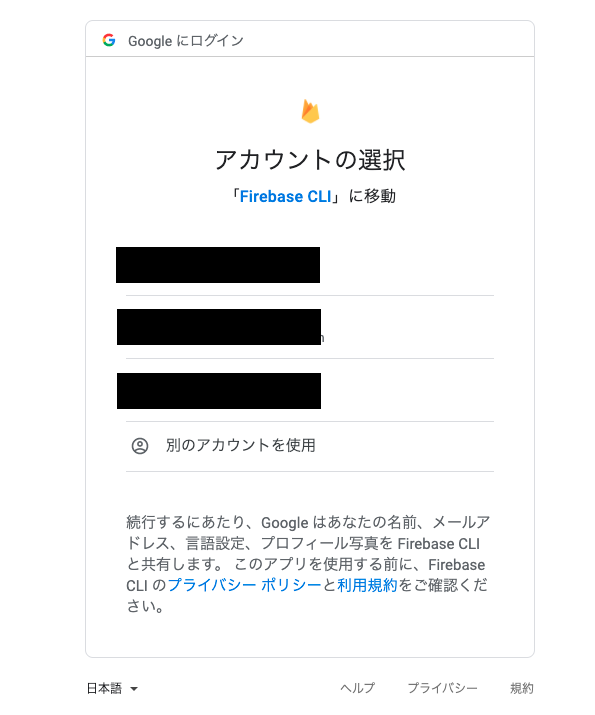
するとブラウザが立ち上がり、ログインするGoogleアカウントの選択画面が表示されるので、Firebaseのプロジェクトを作成したアカウントを選んでログインします。

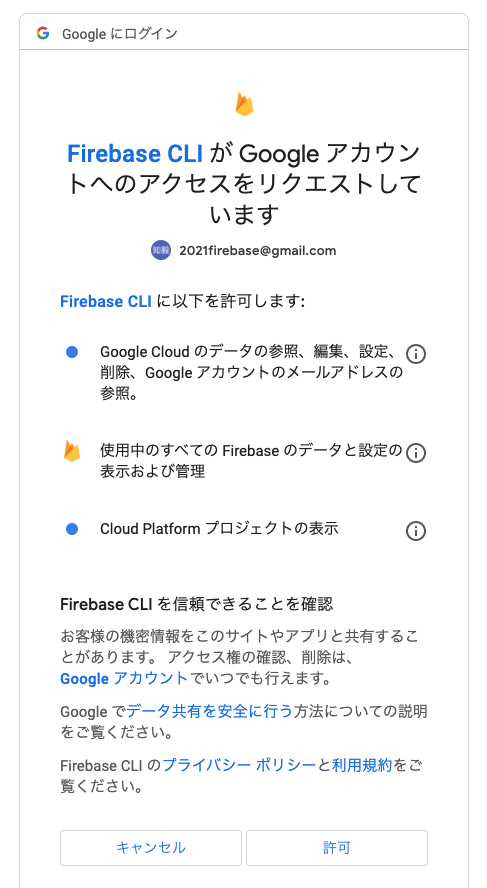
「許可」をクリックします。

すると下記のような画面が表示されればログイン完了でs。

ターミナルでも「Success! Logged in as xxxxx@gmail.com」と表示されていると思います。
(「xxxx@gmail.com」はログインしたGoogleアカウント)
Reactのプロジェクトを作成
下記コマンドを実行してReactのプロジェクトを作成します。
npx create-react-app my-app
下記コマンドを実行してデプロイ用のファイルを作成します。
cd ./my-paa
npm run build
Reactのプロジェクトをデプロイ準備
ReactのプロジェクトをFirebase Hostingへデプロイするための準備をします。
そのためにまずは下記コマンドを実行します。
firebase init
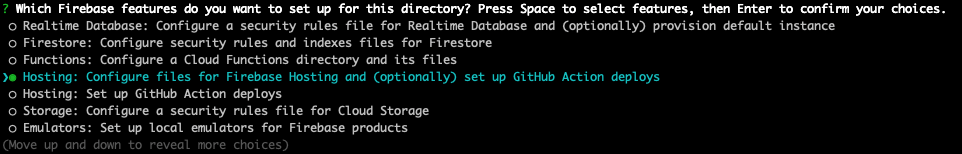
コマンドを実行すると色々と質問が来るので答えていきます。
↓矢印キーで「Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys」まで移動してスペースキーで選択してエンターを押します。

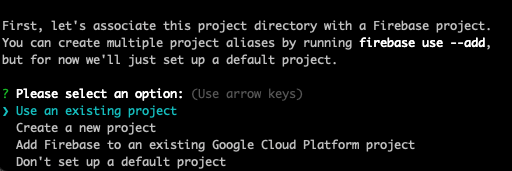
「Use an existing project」が選択された状態でエンターを押します。

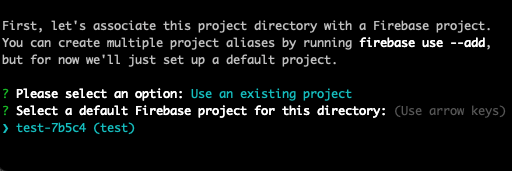
ログインしているGoogleアカウントで作成したプロジェクトが表示されるはずなので、プロジェクトを↓キーで選択してエンターを押します。

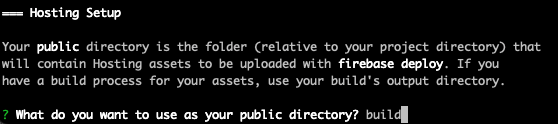
デプロイするディレクトリを聞かれるので「build」と入力してエンターをクリックします。

「Configure as a single-page app (rewrite all urls to /index.html)?」はNoでいいので何も入力せずエンターを押します。![]()
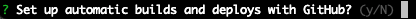
「Set up automatic builds and deploys with GitHub?」もとりあえずNoでいいので何も入力せずエンターを押します。

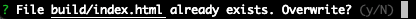
「File build/index.html already exists. Overwrite?」Noでいいので何も入力せずエンターを押します。

Reactのプロジェクトをデプロイ
いよいよ、ReactのプロジェクトをFirebase Hostingへデプロイします。
下記コマンドを実行します。
firebase deploy
「Hosting URL」に書かれているURLにアクセスしてReactの画面が表示されればOKです!

IT技術ブログ
↓↓「にほんブログ村」のランキングに参加しています。少しでも面白い、参考になったとか思われたらポチッとしていただけると嬉しいです!![]()
にほんブログ村
