VercelのPreview環境では.env.developmentではなく.env.productionが読み込まれるようです。
実際に実験してみました。
まずはNext.jsで下記2つの環境変数を用意します。
.env.development
NEXT_PUBLIC_TEST=development.env.production
NEXT_PUBLIC_TEST=prodそして、環境変数を出力するだけのページを用意します。
test.tsx
const Test = () => {
return (
<>
{console.log(process.env.NEXT_PUBLIC_TEST)}
</>
)
}
export default Test;この状態でVercelにデプロイしてみます。
Productionでは当然「prod」と出力されますが、Preview環境でも「prod」と出力されました。
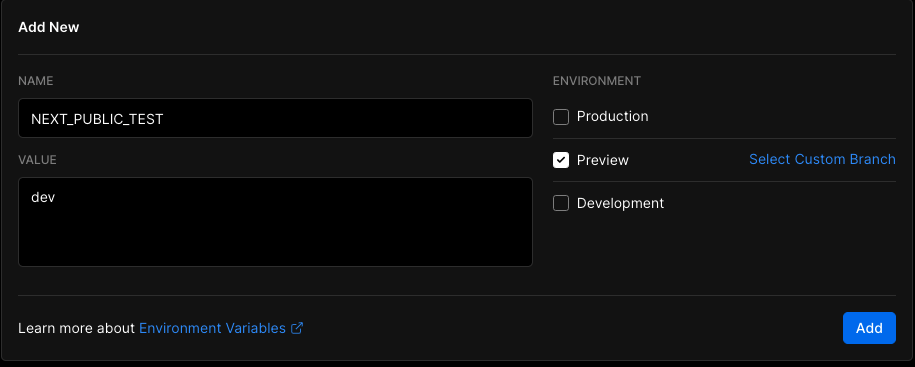
Preview環境では.env.developmentを読み込ませたかったので、Vercelのプロジェクト画面からSettings > Environment Variablesと進み、下記のようにNAME、VALUEを入力、「Preview」にチェックをしてAddをクリック。
これで、次回のデプロイ以降はPreview環境では「NEXT_PUBLIC_TEST」は「dev」と出力されるようになりました。

IT技術ブログ
↓↓「にほんブログ村」のランキングに参加しています。少しでも面白い、参考になったとか思われたらポチッとしていただけると嬉しいです!

